COMMENT AMELIORER LA VITESSE DE CHARGEMENT D’UN SITE WORDPRESS
🐌

Il y a des évidences et celle-ci en est une: un site qui rame c’est un site qui perdra certainement ses visiteurs. Nous sommes dans un monde où tout va vite, du « tout de suite, maintenant“. Même moi, à la vue d’un chargement trop long d’une page, je perds vite patience. A moins que le site m’intéresse vraiment, je zappe vite vers le lien suivant.
L’expérience utilisateur doit suivre son temps, si je puis me permettre ce jeu de mots, et là, on doit faire vite avec l’internaute toujours pressé.
En E-commerce cela peut vous coûter très cher par exemple puisqu’on parle d’une perte de 7% sur le taux de conversion par seconde supplémentaire durant le chargement d’une page.
Pour les SEO qui travaillent le référencement naturel, le temps de chargement d’un site est un des facteurs qui impacte le ranking d’un site. Cela permettra de garder le visiteur et ainsi faire descendre le taux de rebond. Les moteurs de recherche adorent ce genre d’optimisation.
Alors? Convaincu? On commence ?
SOMMAIRE
1 Analyser les performances d’un site
2 Les actions à mener pour améliorer la vitesse de chargement de votre site internet
.Réduire le poids des images
.Mettre à jour vos plugins
.Mettre à jour votre thème wordpress
.Supprimer les extensions inutiles
.Nettoyer et optimiser sa base de données
.Chargez vos fichiers vidéos ou audio sur des sites externes
.Mise à jour de la dernière version PHP de votre serveur
.Choisir un meilleur hébergement web
.Utiliser un CDN?
.Mettre en cache votre site
.Choisir un thème ultra léger?
3 Bilan
1 ANALYSER LES PERFORMANCES D’UN SITE
De nombreux outils gratuits existent pour l’analyse de la vitesse de chargement de votre site.
Moi j’utilise l’outil de test de google « PAGESPEED INSIGHTS“, ou « GTMETRIX“, ou encore « PINGDOM WEBSITE SPEED TEST“.
Entrez le nom de domaine de votre site et hop vous verrez le résultat apparaitre. Le score s’affichera avec les détails des problèmes à corriger le cas échéant. N’oubliez pas de checker à la fois la version desktop et, bien sûr, la version mobile. Les performances d’affichage doivent être optimisés dans les deux cas.
2 LES ACTIONS A MENER POUR AMELIORER LA VITESSE DE CHARGEMENT DE VOTRE SITE INTERNET
Sachez-le, j’aime aller du plus simple/rapide/efficace au plus difficile/long/efficace.
Nous ne sommes pas tous égaux en terme de connaissance technique, de temps ou encore d’argent. Oui, certaines solutions peuvent vous coûter un peu d’argent mais il faudra toujours faire le ratio entre le gain de temps et de performance par rapport aux autres solutions qui seront gratuites.
😉 Réduire le poids des images
Selon moi, le principal facteur le plus commun de ralentissement d’un site est l’utilisation d’images trop lourdes et trop grandes.
Dans un premier temps il faut réduire la taille de l‘image à laquelle vous souhaitez la voir apparaître sur le site avec un outil gratuit en ligne comme resizepixel.com.
Ensuite, très important, il faut compresser cette dernière.
Utilisez tinyjpg.com. C’est mon préféré car ultra simple et SUPER EFFICACE. Je pense que même la compression de PHOTOSHOP ne lui arrive pas à la cheville. Cela fonctionne aussi bien pour les formats Jpeg que PNG.
😉 Mettre à jour vos plugins
Certains plugins dépassés peuvent parfois ralentir votre site. C’est souvent l’hsitoire d’un clic pour les mettre à jour.
😉 Mettre à jour votre thème wordpress
Même histoire pour les thèmes que pour les plugins: un clic et cela va accélérer le temps de chargement du site.
😉 Supprimer les extensions inutiles
Quand on débute on a la fâcheuse tendance à tester plein de plugins wordpress et les conserver même si on ne les utilise pas.
Non non non. Hop, on fait du ménage et on désinstalle tout ce qui n’est pas utilisé.
😉 Nettoyer et optimiser sa base de données
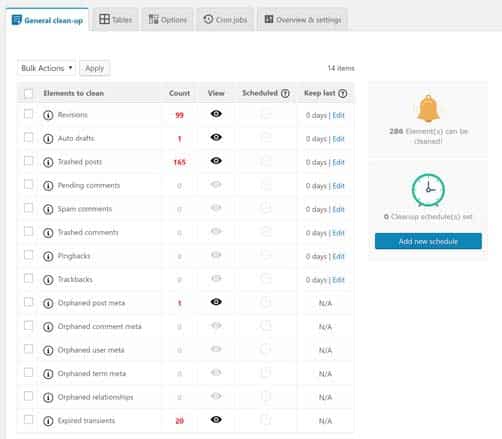
N’ayez pas peur, juste un petit plugin à télécharger et très facile à utiliser. Téléchargez un p’ti plugin qui s’appelle « ADVANCED DATABASE CLEANER“.
Allez dans « general clean-up“. Sélectionnez « Elements to clean“ et choisissez dans « actions groupées“ l’option « clean“.
Ensuite allez dans « tables“, cliquez sur « table name“ et choisissez l’option « optimize“.
Attention!!!!! Surtout ne faites pas « DELETE“ sinon vous effaceriez tous vos modules.
A mes tout début j’ai fait cette terrible erreur et c’est un mois de travail qui était parti.
😉 Charger vos fichiers vidéos ou audio sur des sites externes
Les fichiers vidéo et audio, pour qu’ils soient de bonne qualité, sont souvent très lourd. Les charger à partir de votre hébergeur mangerait de la bande passante. Passez par des plateformes vidéo telles que youtube ou viméo, et soundcloud pour les fichiers audio. Vous n’aurez plus qu’à recopier les liens, ou les bouts de code « iframe“ pour les intégrer directement sur votre site.
😉 Mise à jour de la dernière version PHP de votre serveur
Attention. Le langage PHP, qui permet à votre site d’être dynamique, évolue souvent comme les autres langages web tels que CSS, HTML ou JAVASCRIPT.
Allez sur votre hébergeur préféré et repérez la zone de paramétrage PHP. Choisissez la dernière version recommandée. Il ne restera plus qu’à optimiser la performance web de votre serveur.
😉 Choisir un meilleur hébergement web
Les capacités techniques d’un hébergeur web peuvent largement influencer sur la rapidité d’affichage de vos pages web. Un serveur doté d’un disque dur SSD, d’un bon nombre de RAM ainsi que de bons coeurs de processeur permettra certainement d’accélérer le chargement des pages de votre site. Normalement, pour un prix entre 5 et 10 euros / mois vous devriez avoir quelque chose de plutôt raisonnable. Personnellement, j’utilise les solutions IONOS, OVH et PLANETHOSTER pour mes clients. J’ai lu pas mal de choses sur o2switch et cela me donne de plus en plus envie de le tester très prochainement. On va voir…
Tout cela marche très bien pour des petits projets avec un hébergement mutualisé.
Pour des projets plus costauds je passe sur du VPS. Le serveur dédié n’est pas encore à mon niveau mais peut-être que cela viendra hein?
Bien d’autres hébergeurs existent. A vous d’aller explorer et tester.
😉 Utiliser un CDN?
Beaucoup parlent d’utiliser un CDN, content delivery network. Franchement cela me semble pertinent qu’à partir du moment où votre site prend une ampleur internationale. Si votre site est visité par le monde entier, avoir une copie dispatchée sur plein d’autres serveurs et répartie dans le monde entier, alors cela vaudra la peine d’avoir un CDN. Si vous êtes cantonné à une audience purement ciblée sur le FRANCE cela n’en vaudra pas le coup.
Vous commencez à avoir une audience internationale? Reportez-vous aux liens des hébergeurs juste au dessus!
😉 Mettre en cache votre site
Je réclame toute votre attention ici. Après l’action sur les images, la mise en cache de votre site me paraît être la seconde action la plus efficace pour améliorer le temps de chargement des pages de votre site. En revanche elle comporte quelques difficultés et DANGERS que vous devrez prendre en compte. Suivez-moi bien car cela est important.
On va, ici, utiliser des plugins de mise en cache, pour réduire le temps de chargement de votre site. Grosso modo on va stocker le site que vous avez déjà visité sur votre navigateur, donc sur votre disque dur, pour qu’à la prochaine visite l’accès à ce même site soit moins gourmand en consommation en bande passante.
Ces plugins ont la particularité d’avoir d’autres fonctions très utiles qui permettront d’accélérer le chargement de votre site dont le lazy load, qui va charger les images une à une, et la minification du code CSS et JS.
Wp Rocket possède tout cela en natif. Il peut même permettre de changer l’ordre de chargement de certains scripts, vider le cache de votre navigateur, combiner les fichiers CSS afin de réduire le nombre de requête http. Il fait la même chose pour les fichiers JS. Il permet également le préchargement des requêtes DNS, ce qui améliorera le temps de chargement des ressources externes notamment pour les réseaux mobiles. Idem pour le préchargement des polices. Ses fonctions CRON de nettoyage et d’optimisation des tables de votre base de données sont super utiles.
Bon, bref, je vais me calmer un peu car je m’enflamme quelque peu avec ce plugin.
Le jour où je l’ai découvert cela m’a sauvé la vie. Rien que cela ( marseillais va! ).
Néanmoins soyez très prudent avec ces fonctionnalités car ces dernières peuvent causer des conflits avec d’autres plugins, voir même le cassage de votre site.
Je vous citerai les cas de conflits possibles ( si WP rocket est mal configuré ) avec REVOLUTION SLIDER, un must en terme de slider, ESSENTIAL GRID, une petite tuerie en terme de galerie photos/vidéos, et SUPERFLY, super module de menu wordpress.
Si cela arrive, n’ayez crainte. Je vous expliquerai un peu plus loin comment faire pour résoudre ce problème, ou sinon faites appel à votre webmaster si vous en avez un sous la main.
Pour la mise en cache de votre CMS préféré j’utilise soit swift performance lite, version gratuite, qui marche très bien dans la plupart des cas ( la version payante est à 49,99$ ), soit WP rocket, qui est un must reconnu dans ce domaine du cache. En revanche WP rocket ne possède qu’une version payante. Personnellement je jongle avec les deux versions selon l’environnement de plugins que mes sites déclarent.
Pour les ultra-débutants la version gratuite de swift performance lite est géniale à cause de sa facilité et rapidité d’installation. Un clic et tout est configuré. Sa version payante possède quelques autres fonctionnalités pour des projets web qui se voudront sérieux.
WP rocket, quant à lui, est un peu plus compliqué à configurer mais c’est juste une tuerie une fois bien installé.
J’ai déjà essayé un nombre incalculables de plugins de mise en cache dont les fameux „WP SUPER CACHE“ et „w3 total cache“. Néanmoins ce sont vraiment SWIFT PERFORMANCE et WP ROCKET que j’ai retenus pour faire tourner mes sites personnels et clients.
Attention. Au cas où vous casseriez votre site avec une mauvaise configuration de votre plugin de mise en cache il suffira d’aller dans l’interface de gestion de votre serveur web.
Cherchez le dossier wp-content/plugins. Trouvez le dossier du plugin de cache et changez juste une lettre à ce même dossier, ou effacez-le. Ce changement aura pour effet de désactiver le plugin. Il vous suffira ensuite de retourner sur l’interface de wordpress, section plugin, et de le réinstaller si besoin est.
😉 Choisir un thème ultra léger?
Il est possible que vous ayez choisi un thème wordpress assez lourd car embarquant un tas de fonctionnalités afin de faire de la mise en page plus facilement qu’un thème wordpress basique.
Certains préconisent de passer vers un thème super léger comme GeneratePress qui propose une version gratuite et une autre payante. Ce thème est vraiment reconnu pour être un des plus léger, voir le plus léger sur wordpress grâce à un code-source ultra propre. Il possède un tableau de bord de construction assez intéressant pour un thème aussi léger, pourtant j’aurais tendance à préférer les thèmes de chez Elegant themes avec son excellent DIVI BUILDER. Ce dernier est certainement un plus lent que GeneratePress mais je trouve que l’interface de construction est nettement plus intéressante et intuitve que celle de GeneratePress.
C’est un gros débat ici: doit-on mettre l’accent sur la légèreté d’un site pour améliorer l’expérience utilisateur en terme de vitesse de chargement de page ou doit-on choisir un thème pour son extrême facilité de construction de page?
Je pense que si vous devez construire beaucoup de sites rapidement avec une recherche graphique avancée choisissez les templates de chez ELEGANT THEMES. En revanche si vous ne devez créer que quelques sites dont l’aspect graphique n’est absolument pas crucial choisissez GeneratePress pour améliorer le temps de chargement car c’est clairement l’avantage majeur de ce thème.
3 CONCLUSION
Il y aurait quelques autres optimisations à faire pour gagner en vitesse de chargement mais je ne suis pas sûr que le temps passé dessus vaudra le coup par rapport au gain que cela apportera.
Il faudra mettre la main dans le cambouis et coder un peu.
Si donc vous êtes un perfectionniste vous pourrez diminuer le nombre de révisions ( ce sont les sauvegardes des changements que vous faites sur vos pages ) que wordpress opère automatiquement. Pour cela allez dans votre fichier wp-config.php, et rajoutez cette ligne de code:
1 define( ‘WP_POST_REVISIONS’, x );
X étant le nombre de révisions que vous souhaitez laisser à wordpress.
On parle souvent des modification par rapport à la compression GZIP pour l’optimisation du temps de chargement. J’ai fait mes recherches sur un de mes serveurs ( IONOS) et il s’est avéré qu’il proposait déjà en natif cette fonctionnalité. J’ai donc supposé que les autres hébergements web proposaient, eux aussi, cette fonctionnalité. Dites-moi si vous avez des infos là dessus. 😉
Pour terminer, relancez un dernier test de vitesse afin d’évaluer la rapidité de chargement de votre site. Si l’optimisation des performances ne vous semble pas encore satisfaisante jouer à nouveau en priorité avec le poids des images et la configuration de votre plugin de cache. La devise: tester et améliorer encore.
J’espère que cet article vous aura aider. Si vous avez vraiment des difficultés à appliquer certaines recommandations n’hésitez pas à faire appel à un développeur afin d’améliorer les performances de votre site.
Si vous avez des suggestions ou des remarques n’hésitez pas à me les partager.
Si vous avez testé un autre module d’optimisation tout aussi performant que ceux cités ici, ou voire plus encore,
je serai heureux que vous m’en fassiez part.
C’est parti pour améliorer la rapidité de votre site!! Bon courage! 😉 😍